JavaScript——Global对象
特点
- 代码不会显式地访问它;
- Global对象为一种兜底对象,它所针对的是不属于任何对象的属性和方法;
- 在全局作用域中定义的变量和函数都会变成 Global 对象的属性;
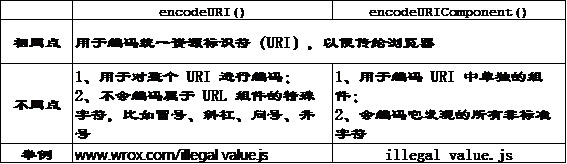
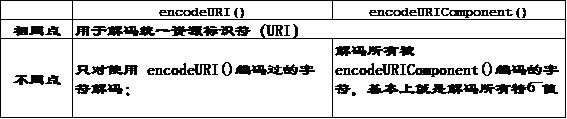
方法
URL编码方式

1 | let uri = "http://www.wrox.com/illegal value.js#start"; |

1 | let uri = "http%3A%2F%2Fwww.wrox.com%2Fillegal%20value.js%23start"; |
eval()方法
- 它接收一个参数,即一个要执行的 ECMAScript(JavaScript)字符串
1 | eval("console.log('hi')"); |
- 当解释器发现 eval()调用时,会将参数解释为实际的 ECMAScript 语句,然后将其插入到该位置;
- 通过 eval()执行的代码属于该调用所在上下文,被执行的代码与该上下文拥有相同的作用域链;
1 | let msg = "hello world"; |
- 可以在 eval()内部定义一个函数或变量,然后在外部代码中引用:
1 | eval("function sayHi() { console.log('hi'); }"); |
- 通过 eval()定义的任何变量和函数都不会被提升,它们只是在 eval()执行的时候才会被创建
1 | eval("let msg = 'hello world';"); |
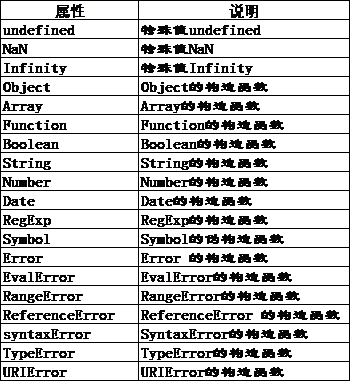
Global对象属性
- 像 undefined、NaN 和 Infinity 等特殊值都是 Global 对象的属性;
- 所有原生引用类型构造函数,比如 Object 和 Function,也都是 Global 对象的属性;

window对象
- ECMA-262 没有规定直接访问 Global 对象的方式,但浏览器将 window 对象实现为 Global 对象的代理;
1 | var color = "red"; |
- 当一个函数在没有明确(通过成为౼个对象的方法,或者通过 call()/apply())指定 this 值的情况下执行时,this 值等于Global 对象
1 | let global = function() { |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 姚永坤的小窝!
评论



