JavaScript学习笔记——DOM类型(Document类型)
Document类型
- Document类型是JavaScript中表示文档节点的类型。
- 在浏览器中,文档对象 document是HTMLDocument 的实例(HTMLDocument继承Document ),表示整个HTML页面。
- document是window对象的属性,因此是一个全局对象。
- Document类型的节点有以下特征:
- nodeType等于9;
- nodeName值为”#document”;
- nodeValue值为null;
- parentNode值为null;
- ownerDocument值为null;
- 子节点可以是DocumentType(最多一个)、Element(最多一个)、ProcessingInstruction或Comment类型。
- Document类型可以表示HTML页面或其他XML文档,但最常用的还是通过HTMLDocument的实例取得document对象。
- document对象可用于获取关于页面的信息以及操纵其外观和底层结构。
1、文档子节点
- 有两个快捷方式用于访问子节点:
- documentElement属性:始终指向HTML页面中的html元素。
1
2
3
4
5<html>
<body>
</body>
</html> - 针对以上页面结构,浏览器解析完成后,文档只有一个子节点,即
<html>元素,这个元素既可以通过documentElement属性获取也可以通过childNodes列表访问。
1 | let html = document.documentElement; // 取得对<html>的引用 |
- HTMLDocument的实例document还有一个body属性直接指向
<body>元素。 - Document类型另一种可能的子节点是DocumentType。
<!doctype>标签是文档中独立的部分,其信息可以通过doctype属性来访问。- 出现在
<html>元素外的注释也是文档的子节点,类型为Comment。不过由于浏览器实现不同,注释不一定能被识别。 - 因为文档类型是只读的,而且只能由一个Element类型的子节点,所以像appendChild()、removeChild()等方法不会再document对象上使用。
2、文档类型
- document作为HTMLDocument的实例,还有一些标准Document对象上所没有的属性。
- title:包含
<title>元素中的文本,通常显示再浏览器窗口或标签页的标题栏。可以通过修改title属性来修改页面的标题,但是并不会改变<title>元素。(document.title) - URL:包含当前页面完整的URL,与域名是相关的。比如:http://www.wrox.com/WileyCDA/ ➡ www.wrox.com。(document.URL)
- domain:包含页面的域名,可以调整设置,但出于安全考虑设置的值也是有限制的。(document.domain)
- referrer:包含链接到当前页面的那个页面的URL;如果当前页面没有来源,则referrer属性包含字符串。(document.referrer)
- title:包含
- 当页面中包含来自某个不同子域的窗格(
<frame>)或内嵌窗格(<iframe>)时,设置document.domain是有用的。 - 因为跨源通信存在安全隐患,所以不同子域的页面间无法通过JavaScript通信。此时,在每个页面上把document.domain设置为相同的值,这些页面就可以访问对方的JavaScript对象了。
- 比如,一个加载自 www.wrox.com的页面中包含一个内嵌窗格,其中的页面加载自p2p.wrox.com。这两个页面的document.domain包含不同的字符串,内部和外部页面相互之间不能访问对方的 JavaScript对象。如果每个页面都把document.domain 设置为wrox.com,那这两个页面之间就可以通信了。
- 浏览器对domain属性还有一个限制,即这个属性一旦放松就不能再收紧。
1 | // 页面来自 p2p.wrox.com |
3、定位元素
- 获取某个或某组元素的引用:
- getElementById():
- 接收一个参数,即要获取元素的ID;
- 如果找到了则返回这个元素,如果没找到则返回null;
- 参数ID必须跟元素在页面中的id属性值完全匹配,包括大小写。
- getElementsByTagName():
- 方法接收一个参数,即要获取元素的标签名,返回包含零个或多个元素的NodeList。
- 在 HTML文档中,这个方法返回一个HTMLCollection对象。
- getElementsByName():
- 返回具有给定name属性的所有元素。
- getElementById():
4、特殊集合
document对象上还暴露了几个特殊集合,这些集合也都是HTMLCollection的实例,同样也是访问文档中公共部分的快捷方式。
- document.anchors:包含文档中所有带name属性的
<a>元素 - document.applets:包含文档中所有
<applet>元素 - document.forms:包含文档中所有
<form>元素与document.getElementsByTagName (“form”)返回的结果相同)。 - document.images:包含文档中所有
<img>元素(与document.getElementsByTagName (“img”)返回的结果相同)。 - document.links包含文档中所有带href属性的
<a>元素。
5、DOM兼容性检测
- 由于DOM有多个 Level和多个部分,因此确定浏览器实现了DOM的哪些部分是很必要的。
- document.implementation属性是一个对象,其中提供了与浏览器DOM实现相关的信息和能力。
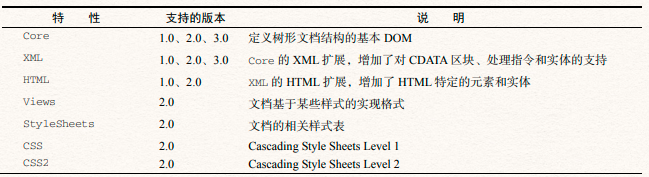
- DOM Level 1在 document.implementation上只定义了一个方法,即hasFeature()。
- 这个方法接收两个参数:特性名称和DOM版本。


6、文档写入
- write()、writeln()、open()和 close()。
- write()和 writeln()方法都接收一个字符串参数,可以将这个字符串写入网页中。
- write()简单地写入文本,而 writeln()还会在字符串末尾追加一个换行符(\n)。
1 | <html> |
运行结果如下:

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 姚永坤的小窝!
评论



