JavaScript学习笔记(四十一)DOM2和DOM3(二)
样式
- HTML样式有3种定义方法:外部样式表、文档样式表、元素特定样式。
1、存取元素样式
- 任何支持style属性的HTML元素在JavaScript中都会有一-个对应的style属性。
- style属性是cssstyleDeclaration类型的实例,其中包含通过HTML style属性为元素设置的所有样式信息,但不包含通过层叠机制从文档样式和外部样式中继承来的样式。
- HTML style属性中的CSS属性在JavaScript style对象中都有对应的属性。
- 因为CSS属性名使用连字符表示法(用连字符分隔两个单词,如background-image),所以在JavaScript中这些属性必须转换为驼峰大小写形式(如backgroundImage)。
- 大多数属性名会这样直接转换过来。但有一个CSS属性名不能直接转换,它就是float。因为float是JavaScript的保留字,所以不能用作属性名。DOM2 Style 规定它在style对象中对应的属性应该是cssFloat。
- 任何时候,只要获得了有效DOM元素的引用,就可以通过JavaScript来设置样式。
- 通过style属性设置的值也可以通过style对象获取。
1)DOM样式属性和方法
- DOM2 Style规范也在style对象上定义了一些属性和方法。这些属性和方法提供了元素style属性的信息并支持修改。
| 属性 | 解释 |
|---|---|
| cssText | 包含 style 属性中的 CSS 代码 |
| length | 应用给元素的 CSS 属性数量 |
| parentRule | 表示 CSS 信息的 CSSRule 对象 |
| getPropertyPriority(propertyName) | 如果 CSS 属性 propertyName 使用了!important则返回”important”,否则返回空字符串 |
| getPropertyValue (propertyName) | 返回属性propertyName的字符串值 |
| item(index) | 返回索引为index的CSS属性名 |
| removeProperty (propertyName) | 从样式中删除CSS属性propertyName |
| setProperty (propertyName, value, priority) | 设置CSS属性propertyName的值为value, priority是” important”或空字符串 |
2)计算样式
DOM2 Style在document.defaultView上增加了getComputedstyle()方法。
- 方法接收两个参数:要取得计算样式的元素和伪元素字符串(如”:after” )。如果不需要查询伪元素,则第二个参数可以传null。
- 方法返回一个cssstyleDeclaration对象(与style属性的类型一样 ),包含元素的计算样式。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<html>
<head>
<title>Computed Styles Example</title>
<style type="text/css">
#myDiv {
background-color: blue;
width: 100px;
height: 200px;
}
</style>
</head>
<body>
<div id="myDiv" style="background-color: red; border: 1px solid black"></div>
</body>
</html>
这里的
<div>元素从文档样式表(<style>元素)和自己的style属性获取了样式。此时,这个元素的style对象中包含backgroundColor和border属性,但不包含(通过样式表规则应用的)width和height属性。下 面的代码从这个元素获取了计算样式:1
2
3
4
5
6let myDiv = document.getElementById("myDiv");
let computedStyle = document.defaultView.getComputedStyle(myDiv, null);
console.log(computedStyle.backgroundColor); // "red"
console.log(computedStyle.width); // "100px"
console.log(computedStyle.height); // "200px"
console.log(computedStyle.border); // "1px solid black"(在某些浏览器中)在所有浏览器中计算样式都是只读的,不能修改getComputeastyle()方法返回的对象。
计算样式还包含浏览器内部样式表中的信息。
2、操作样式表
- CSSStyleSheet类型表示CSS样式表,包括使用
<1ink>元素和通过<style>元素定义的样式表。这两个元素本身分别是HTMLLinkElement和HTMLStyleElement。 - CSSStyleSheet类型是一个通用样式表类型,可以表示以任何方式在HTML中定义的样式表。
- CSSStylesheet类型的实例则是一个只读对象(只有一-个属性例外)。
- CSSStyleSheet类型继承StyleSheet,后者可用作非CSS样式表的基类。以下是CSSStyleSheet从StyleSheet继承的属性(除了disabled,其他属性对后市只读的)。
| 属性 | 解释 |
|---|---|
| disabled | 布尔值,表示样式表是否被禁用了(这个属性是可读写的,因此将它设置为true会禁用样式表) |
| href | 如果是使用<link>包含的样式表,则返回样式表的URL,否则返回null |
| media | 样式表支持的媒体类型集合,这个集合有一个length属性和一个item()方法,跟所有DOM集合一样。同样跟所有DOM集合一样,也可以使用中括号访问集合中特定的项。如果样式表可用于所有媒体,则返回空列表 |
| owmerNode | 指向拥有当前样式表的节点,在HTML中要么是<1ink>元素要么是<sty1e>元素(在XML中可以是处理指令)。如果当前样式表是通过@import被包含在另一个样式表中,则这个属性值为null。 |
| parentstylesheet | 如果当前样式表是通过@import被包含在另一个样式表中, 则这个属性指向导人它的样式表 |
| title | ownerNode 的title属性 |
| type | 字符串,表示样式表的类型。对CSS样式表来说,就是”text/css” |
- CSSStyleSheet类型还支持以下属性和方法:
| 属性 | 解释 |
|---|---|
| cssRules | 当前样式表包含的样式规则的集合 |
| ownerRule | 如果样式表是使用@import导人的,则指向导人规则;否则为null。 |
| deleteRule(index) | 在指定位置删除cssRules中的规则 |
| insertRule(rule, index) | 在指定位置向cssRules中插人规则 |
1)CSS规则
- CSSRule类型表示样式表中的一条规则。
- 这个类型也是一个通用基类,很多类型都继承它,但其中最常用的是表示样式信息的cssstyleRule (其他CSS规则还有@import、@font-face、@page和@charset等,不过这些规则很少需要使用脚本来操作)。
- CSSStyleRule对象上的可用属性:
- cssText:返回整条规则的文本。这里的文本可能与样式表中实际的文本不-样,因为浏览器内部处理样式表的方式也不一样。Safari 始终会把所有字母都转换为小写。
- parentRule:如果这条规则被其他规则(如@media)包含,则指向包含规则,否则就是null。
- parentStyleSheet:包含当前规则的样式表。
- selectorText:返回规则的选择符文本。这里的文本可能与样式表中实际的文本不一样,因为浏览器内部处理样式表的方式也不一样。这个属性在Firefox、Safari 、Chrome和IE中是只读的,在Opera中是可以修改的。
- style:返回cssstyleDeclaration对象,可以设置和获取当前规则中的样式。
- type:数值常量,表示规则类型。对于样式规则,它始终为1。
1 | div.box { |
- 假设这条规则位于页面中的第一个样式表中,而且是该样式表中唯一一条 CSS规则,则下列代码可以获取它的所有信息:
1 | let sheet = document.styleSheets[0]; |
2)创建规则
- 可以使用insertRule()方法向样式表中添加规则。
- 方法接收两个参数:规则的文本和表示插入位置的索引值。
1
sheet.insertRule("body { background-color: silver }", 0); // 使用 DOM 方法
- 方法接收两个参数:规则的文本和表示插入位置的索引值。
3)删除规则
- deleteRule()方法支持从样式表中删除规则。
- 接受一个参数:要删除规则的索引。
3、元素尺寸
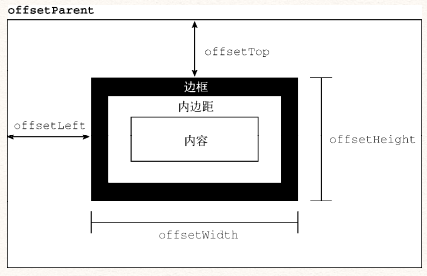
1)偏移尺寸
- 元素在页面上的视觉空间由其高度和宽度决定,包括所有内边距、滚动条和边框(但不包含外边距)。
- 以下4个属性用于取得元素的偏移尺寸:
- offsetHeight,元素在垂直方向上占用的像素尺寸,包括它的高度、水平滚动条高度(如果可见)和上、下边框的高度。
- offsetLeft,元素左边框外侧距离包含元素左边框内侧的像素数。
- offsetTop,元素上边框外侧距离包含元素上边框内侧的像素数。
- offsetwidth,元素在水平方向上占用的像素尺寸,包括它的宽度、垂直滚动条宽度(如果可见)和左、右边框的宽度。
- 其中,offsetLeft和 offsetTop是相对于包含元素的,包含元素保存在offsetParent属性中。offsetParent不一定是parentNode。

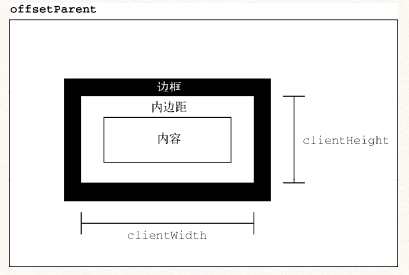
2)客户端尺寸
- 元素的客户端尺寸( client dimensions)包含元素内容及其内边距所占用的空间。
- 客户端尺寸只有两个相关属性:clientwidth和 clientHeight。
- clientwidth是内容区宽度加左、右内边距宽度,
- clientHeight是内容区高度加上、下内边距高度。
- 客户端尺寸实际上就是元素内部的空间,因此不包含滚动条占用的空间。
- 这两个属性最常用于确定浏览器视口尺寸,即检测document. documentElement的clientwidth和clientHeight。这两个属性表示视口(
<html>或<body>元素)的尺寸。

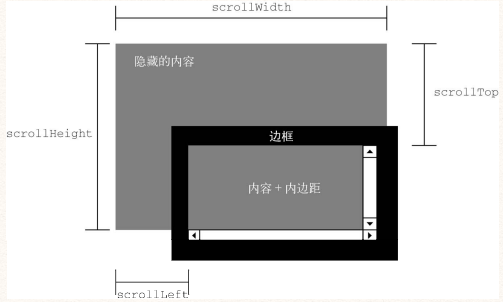
3)滚动尺寸
- 滚动尺寸( scroll dimensions),提供了元素内容滚动距离的信息。
- 有些元素,比如
<html>无须任何代码就可以自动滚动,而其他元素则需要使用CSS的overflow属性令其滚动。 - 滚动尺寸相关的属性有如下4个:
- scrollHeight:没有滚动条出现时,元素内容的总高度。
- scrollLeft:内容区左侧隐藏的像素数,设置这个属性可以改变元素的滚动位置。
- scrollTop:内容区顶部隐藏的像素数,设置这个属性可以改变元素的滚动位置。
- scrollwidth:没有滚动条出现时,元素内容的总宽度。

- scrollWidth 和 scrollHeight 可以用来确定给定元素内容的实际尺寸。
- scrollWidth和 scrollHeight 与clientwidth和clientHeight 之间的关系在不需要滚动的文档上是分不清的。如果文档尺寸超过视口尺寸,则在所有主流浏览器中这两对属性都不相等,scrollwidth和 scollHeight等于文档内容的宽度,而clientwidth和clientHeight 等于视口的大小。
- scrollLeft和 scrollTop属性可以用于确定当前元素滚动的位置,或者用于设置它们的滚动位置。元素在未滚动时,这两个属性都等于0。如果元素在垂直方向上滚动,则scrollTop 会大于0,表示元素顶部不可见区域的高度。如果元素在水平方向上滚动,则scrollLeft会大于0,表示元素左侧不可见区域的宽度。因为这两个属性也是可写的,所以把它们都设置为О就可以重置元素的滚动位置。
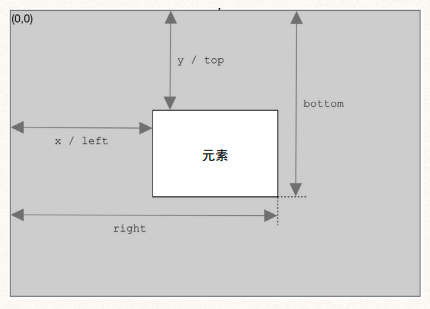
4)确定元素尺寸
- 浏览器在每个元素上都暴露了getBoundingclientRect ()方法,返回一个DOMRect对象,包含6个属性:left、 top、right、bottom、height 和 width。这些属性给出了元素在页面中相对于视口的位置。

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 姚永坤的小窝!
评论



