JavaScript学习笔记(四十八)网络请求与远程资源(二)
三、跨源资源共享
跨源资源共享(CORS, Cross-Origin Resource Sharing)定义了浏览器与服务器如何实现跨源通信。
CORS背后的基本思路就是使用自定义的HTTP头部允许浏览器和服务器相互了解,以确实请求或响应应该成功还是失败。
对于简单的请求,比如GET或POST请求,没有自定义头部,而且请求体是text/plain类型,这样的请求在发送时会有一个额外的头部叫Origin。Origin头部包含发送请求的页面的源(协议域名和端口),以便服务器确定是否为其提供响应。
现代浏览器通过XMLHttpRequest对象原生支持CORS。
要向不同域的源发送请求,可以使用标准XHR对象并给open()方法传入一个绝对URL。
跨域XHR对象允许访问status和statusText属性,也允许同步请求。
跨域XHR对象有以下额外限制:
- 不能使用setRequestHeader()设置自定义头部。
- 不能发送和接收cookie。
- getAllResponseHeaders()方法始终返回空字符串。
1、预检请求
- CORS通过一种叫预检请求的服务器验证机制,允许使用自定义头部、除GET和POST之外的方法,以及不同请求体内容类型。
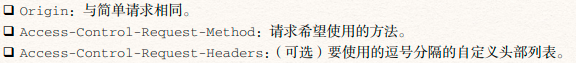
- 这个请求使用OPTIONS方法发送并包含以下头部。

- 在这个请求发送后,服务器可以确定是否允许这种类型的请求。
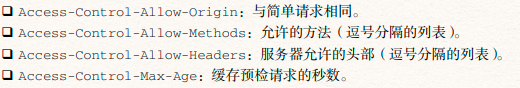
- 服务器会通过在响应中发送如下头部与浏览器沟通这些信息。

2、凭据请求
- 默认情况下,跨源请求不提供凭据(cookie、HTTP认证和客户端SSL证书)。
- 可以通过将withCredentials属性设置为true来表明请求会发送凭据。如果服务器允许带凭据的请求,那么可以在响应中包含如下HTTP头部:
Access-Control-Allow-Credentials: true
四、替代性跨源技术
1、图片探测
- 图片探测是利用
<img>标签实现跨域通信的最早的一种技术。 - 原理是:任何页面都可以跨域加载图片而不必担心限制。
- 图片探测是与服务器之间简单、跨域、单向的通信。
- 数据通过查询字符串发送,响应可以随意设置,不过一般是位图图片或值为204的状态码。
2、JSONP
- JSONP是JSON with padding 的简写,是在Web服务上流行的一种JSON变体。
- JSONP格式包含两个部分:回调和数据:
- 回调是在页面接收到响应之后应该调用的函数,通常回调函数的名称是通过请求来动态指定的。
- 数据就是作为参数传给回调函数的JSON数据。
- 优点:相比于图片探测,使用JSONP可以直接访问响应,实现浏览器与服务器的双向通信。
- 缺点:①JSONP是从不同的域拉取可执行代码。如果这个域并不可信,则可能在响应中加人恶意内容。②不好确定JSONP请求是否失败。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 姚永坤的小窝!
评论



