CSS学习笔记(三)背景与边框(三)
六、复杂的背景图案
- 水平渐变图案跟垂直渐变图案配合实现简单的蓝图网格图案。
0、知识点
- linear-gradient(direction, color-stop1 position, color-stop2 position, …):
- 用于创建一个表示两种或多种颜色线性渐变的图片。
- direction:用角度值指定渐变的方向(或角度)。
- color-stop1, color-stop2,…:用于指定渐变的起止颜色。
- radial-gradient
- repeating-linear-gradient
- repeating-radial-gradient
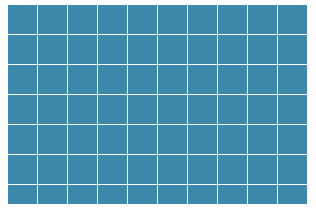
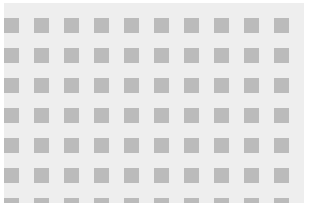
1、网格
- 把多个渐变图案组合起来,将其透过彼此的透明区域显现。
1 | div{ |

- 网格中每个格子的大小可以调整,而网格线条的粗细同时保持固定。
1 | div{ |

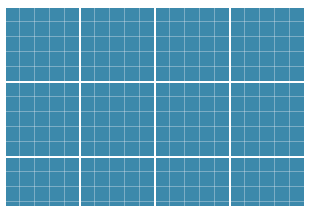
- 把两幅不同线宽、不同颜色的网格图案叠加起来,得到一个更加逼真的蓝图网格。
1 | div{ |

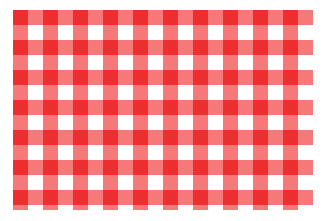
2、波点
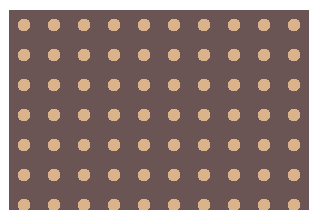
- 径向渐变创建最简单的圆点的阵列。
1 | div{ |

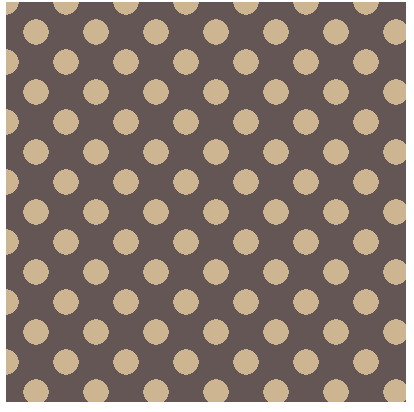
- 通过两层圆点阵列图案的错位排列可以实现真正的波点图案,第二个背景图片的偏移量正好等于贴片宽高的一半。
1 | div{ |

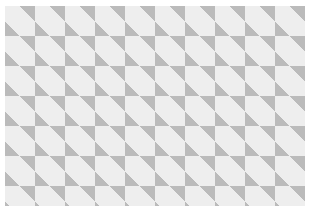
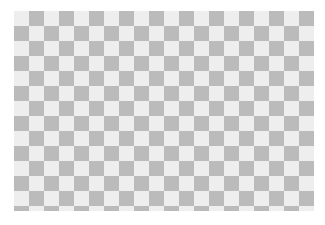
3、棋盘
- 棋盘图案是可以通过平铺生成的,平铺成这个图案的典型贴片包含两种不同颜色的方块,且相互间隔。
- 实现技巧在于用两个直角三角形来拼合出一个方块。
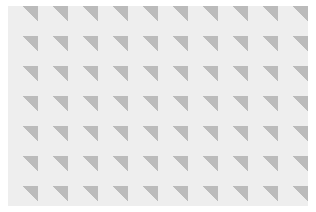
- 创建直角三角形渐变。
1 | div{ |

1 | div{ |

- 把第二层渐变在水平和垂直方向均移动贴片长度的一半,把它们拼合成一个完整的方块。
1 | div{ |

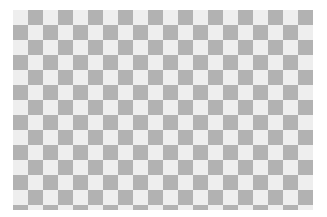
- 要把现有的这一组渐变重复一份,创建出另一组正方形,并且偏移它们的定位值。
1 | div{ |

- 以把深灰色改成半透明的黑色,这样我们只需要修改底色就可以改变整个棋盘的色调,不需要单独调整各层渐变的色标了。
1 | div{ |

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 姚永坤的小窝!
评论