CSS学习笔记(十二)用户体验(一)
二十九、选用合适的鼠标光标
- 鼠标指针的用途不仅在于显示鼠标在屏幕上的位置,还可以告诉用户当前可以执行什么动作。
1、提示禁用状态
- 提示某个控件因为某些原因而变得无法交互(即控件已被禁用),用这个光标就再合适不过。
1 | :disabled, [disabled], [aria-disabled="true"] { |

2、隐藏鼠标光标
1 | video { |
三十、扩大可点击区域
- 针对按钮或者选择框扩大可点击区域,提高用户体验感。
- 使用内嵌投影+外边框实现。
1 | button { |
- box-shadow 可以同时指定多层投影。
- 伪元素同样可以代表其宿主元素来响应鼠标交互。
1 | button { |
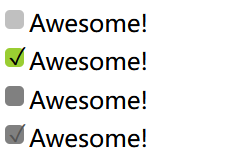
三十一、自定义复选框
- 新的伪类 :checked。
- 这个伪类只在复选框被勾选时才会匹配,不论这个勾选状态是由用户交互触发,还是由脚本触发。
- 可以基于复选框的勾选状态借助组合选择符来给其他元素设置样式。
- 当
<label>元素与复选框关联之后,也可以起到触发开关的作用。
1 | input[type="checkbox"] { |

开关式按钮
- 利用“复选框 hack”的思路来模拟。
- 只需要把 label 设置为按钮的样式即可,并不需要用到伪元素。
1 | input[type="checkbox"] { |
三十二、通过阴影来弱化背景
- 通过一层半透明的遮罩层来把后面的一切整体调暗,以便凸显某个特定的 UI 元素,引导用户关注。
- 最常见的实现方法就是增加一个额外的 HTML 元素用于遮挡背景,这个方法稳定可靠,但需要增加一个额外的 HTML 元素,这意味着该效果无法由 CSS 单独实现。
伪元素方案
- 用伪元素来消除额外的 HTML 元素。
1 | body.dimmed::before { |
- 存在的问题:
- 这个方法的可移植性还不够好;因为
<body>元素上可能有其他需求已经占用了 ::before 伪元素; - 在使用这个效果时,我们往往还需要一点 JavaScript 来给
<body>添加 dimmed 这个类. - 伪元素无法绑定独立的 JavaScript 事件处理函数。
- 这个方法的可移植性还不够好;因为
box-shadow方案
- 对于简单的应用场景和产品原型来说,box-shadow 的扩张参数可以把元素的投影向各个方向延伸放大。
- 存在的问题:
- 由于遮罩层的尺寸是与视口相关,而不是与页面相关的,当我们滚动页面时,遮罩层的边缘就露出来了,除非给它加上 position: fixed;这个样式,或者页面并没有长到需要滚动的程度。
- 当使用一个独立的元素(或伪元素)来实现遮罩层时,这个遮罩层不仅可以从视觉上把用户的注意力引导到关键元素上,还可以防止用户的鼠标与页面的其他部分发生交互,因为遮罩层会捕获所有指针事件。
1 | body { |
backdrop方案
- 如果你想引导用户关注的元素就是一个模态的
<dialog>元素,那么根据浏览器的默认样式,它会自带一个遮罩层。 - 借助 ::backdrop 伪元素,这个原生的遮罩层也是可以设置样式的。
1 | dialog::backdrop { |
三十三、通过模糊来弱化背景
- 用一个额外的 HTML 元素来实现这个效果:
- 需要把页面上除了关键元素之外的一切都包裹起来,这样就可以只对这个容器元素进行模糊处理了。
<main>元素在这里是极为合适的。
- 结构代码基本上如下所示:
1 | <main>Bacon Ipsum dolor sit amet...</main> |
- 每当弹出一个对话框,都需要给
<main>元素增加一个类,以便对它应用模糊滤镜。
1 | main.de-emphasized { |
- 使用 brightness() 和 / 或 contrast() 滤镜:
1 | main.de-emphasized { |
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 姚永坤的小窝!
评论